About this project
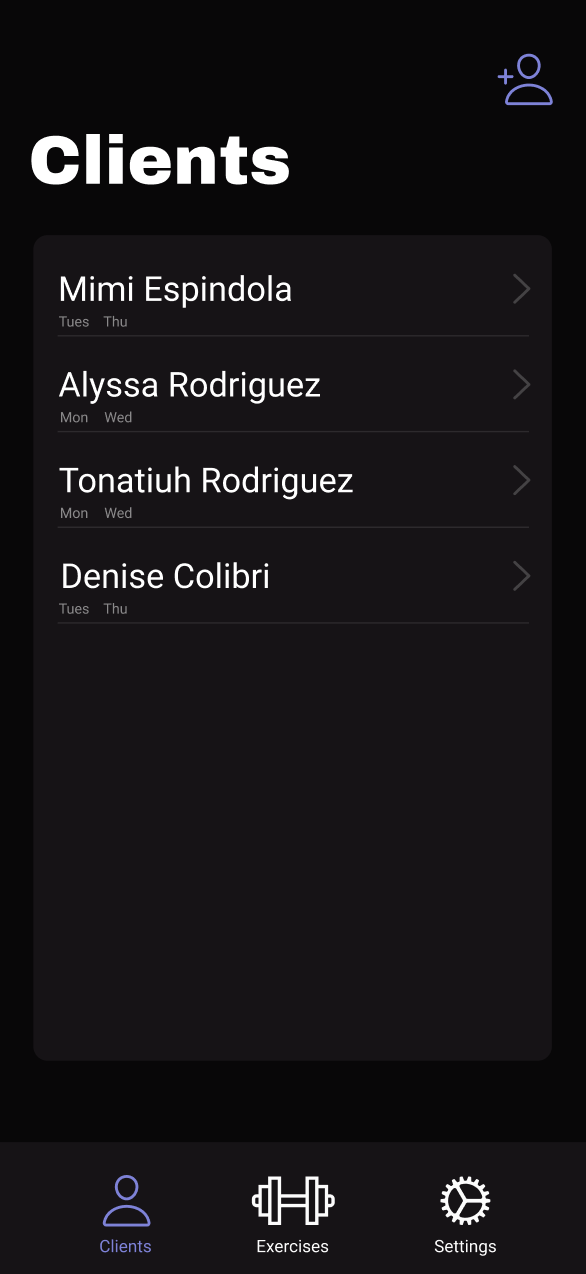
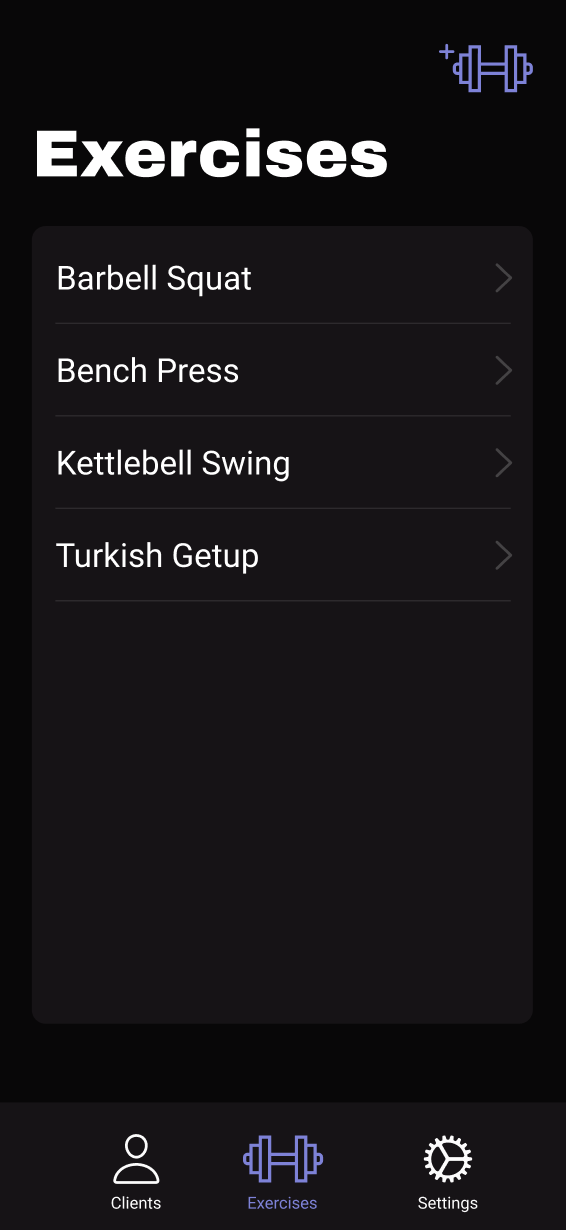
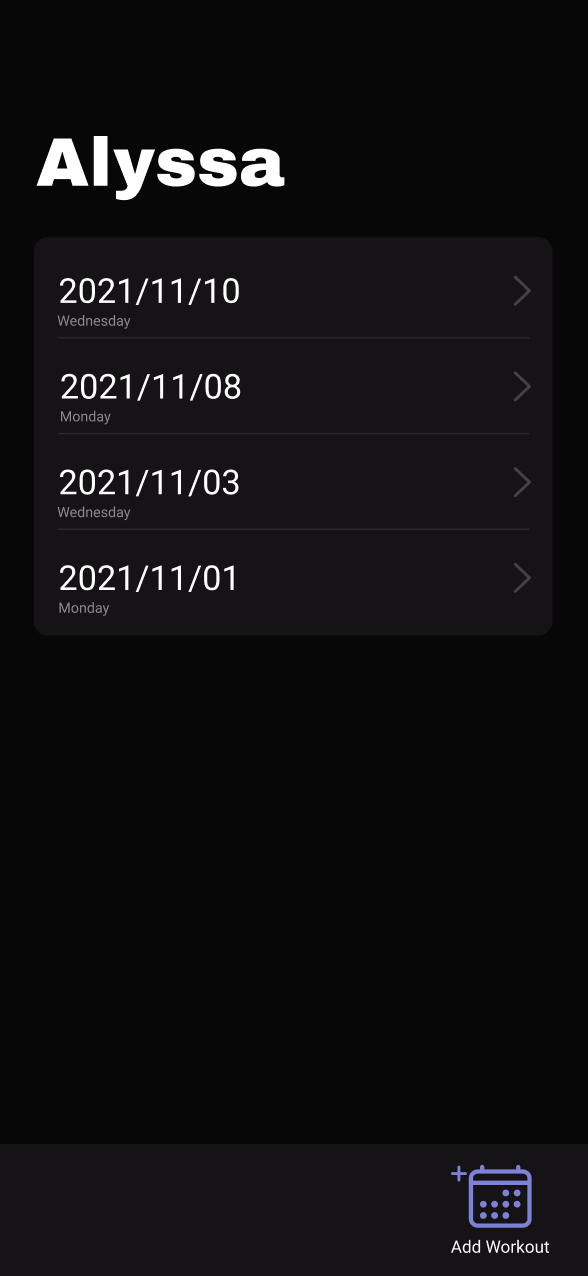
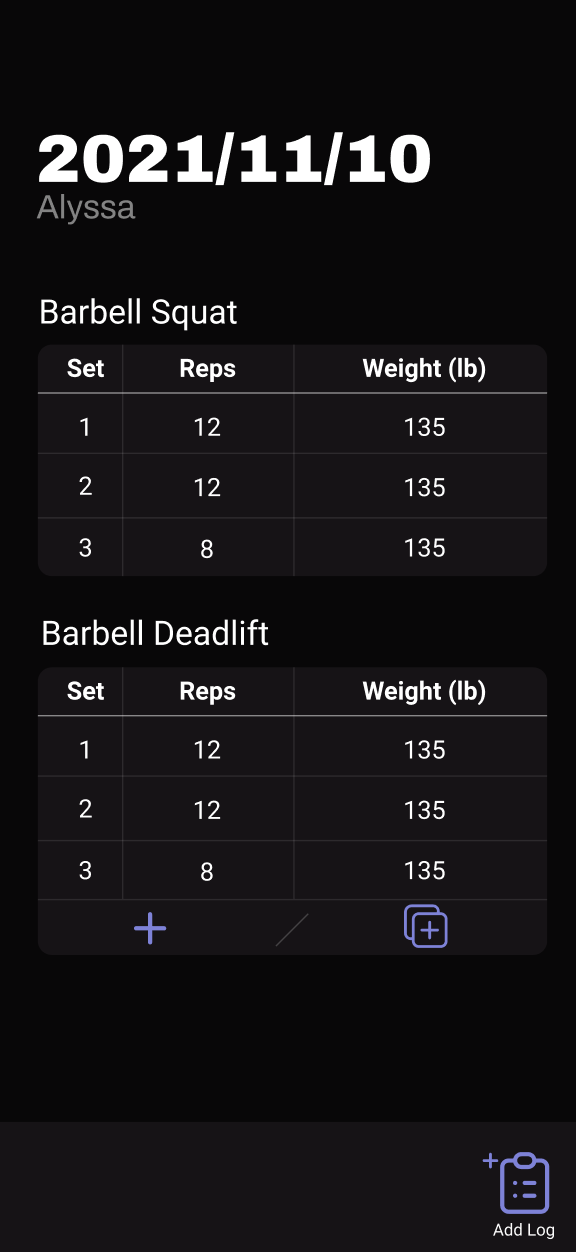
This app came about from a conversation with a personal trainer friend of mine. He needed an easy way to keep logs of his client’s training activities: things like specific exercises, number of repetitions, total sets, and the amount of resistance (in pounds or kilograms, color of resistance bands, etc.).
There are of course a great many apps already in the marketplace that provide these features. But during that particular conversation with my friend, and from my own subsequent research, none of the options out there had the core simplicity and minimalism that he wanted.
A pain point he had with these on-the-market feature-rich client management "suites"/apps was the cacophany of features they included: things like schedulers, payment systems, anatomical models, and any complicated mathematical and graphical outputs -- though he did mention he'd like the simplest of weekly or monthly client activity summaries to chart progress.
The Tech Stack
And so, I got to work. Fortunately enough, a senior software engineer at my place of employment offerred to help mentor me and use this project as the vehicle for it. We decided to build the API with Laravel/PHP, with a MySQL database, and a Vue Native front end -- the latter of which unfortunately became depracated halfway through the process of building out the front end; it was replaced with the Ionic framework -- another option that came up in my search for a UI framework that could deliver to mobile platforms. And thus far, it's offerred a great developer experience.
As for the API, one awesome thing that has come from working with Laravel is its command line interface: php artisan. The fact that I could run simple commands to construct data models, controllers, even database migrations was amazing. It was something that I never knew I wanted, but now want every framework to offer something similar to it.